What is Alt Text?
Alt text, also known as alternative text or alt attributes, is a brief textual description of an image used to provide context and meaning for users who cannot see the images. When a screen reader encounters an image, it reads the corresponding alternative text out loud, enabling users to understand the image’s content and navigate the web seamlessly.
The Unsung Hero of Website Usability
In web design, images capture attention, convey messages, and enhance user engagement. However, for a significant portion of the online population, relying solely on visual cues is not an option. People with visual impairments rely on assistive technologies like screen readers to interpret the content of web pages, including images. In this scenario, alt text, the often overlooked yet indispensable ally of accessibility, steps in.


Why is Alternative Text Important?
Not only enhances accessibility for visually impaired users but also plays a crucial role in improving website usability for all users. Here are some key reasons why alt text is a cornerstone of website usability:
1. Enhanced Search Engine Optimisation (SEO): Alt text can significantly impact a website’s search engine rankings. By incorporating relevant keywords into alternative text, search engines can better understand the content of images, making them more likely to appear in search results and increasing website traffic and visibility.
2. Improved User Experience (UX): It can enhance the overall user experience by providing context and meaning to images, even for sighted users. When alt text is well-written and informative, it can:
- Reduce reliance on mouse clicks: It allows users to navigate images using their keyboard, making accessing the content more manageable for people with motor impairments.
- Enhance comprehension: It can provide additional details or explanations about images, making the content more accessible and understandable for all users.
3. Improved Accessibility: For users with visual impairments, alt text is the only way to access the content of images. By providing accurate and descriptive alternative text, you ensure that all users have equal access to the information and functionality of your website. This commitment to accessibility not only complies with web accessibility standards but also demonstrates your dedication to inclusivity and user-centred design.
4. Overcoming Language Barriers: It serves as a bridge between languages, making your website accessible to users of different languages. By providing alt text in multiple languages, you can cater to a broader audience and ensure everyone can enjoy your content.
1. Accessibility: Primarily used to make web content more accessible to people with visual disabilities. When a screen reader encounters an image, it reads the alt text aloud, providing users with a description of the image.
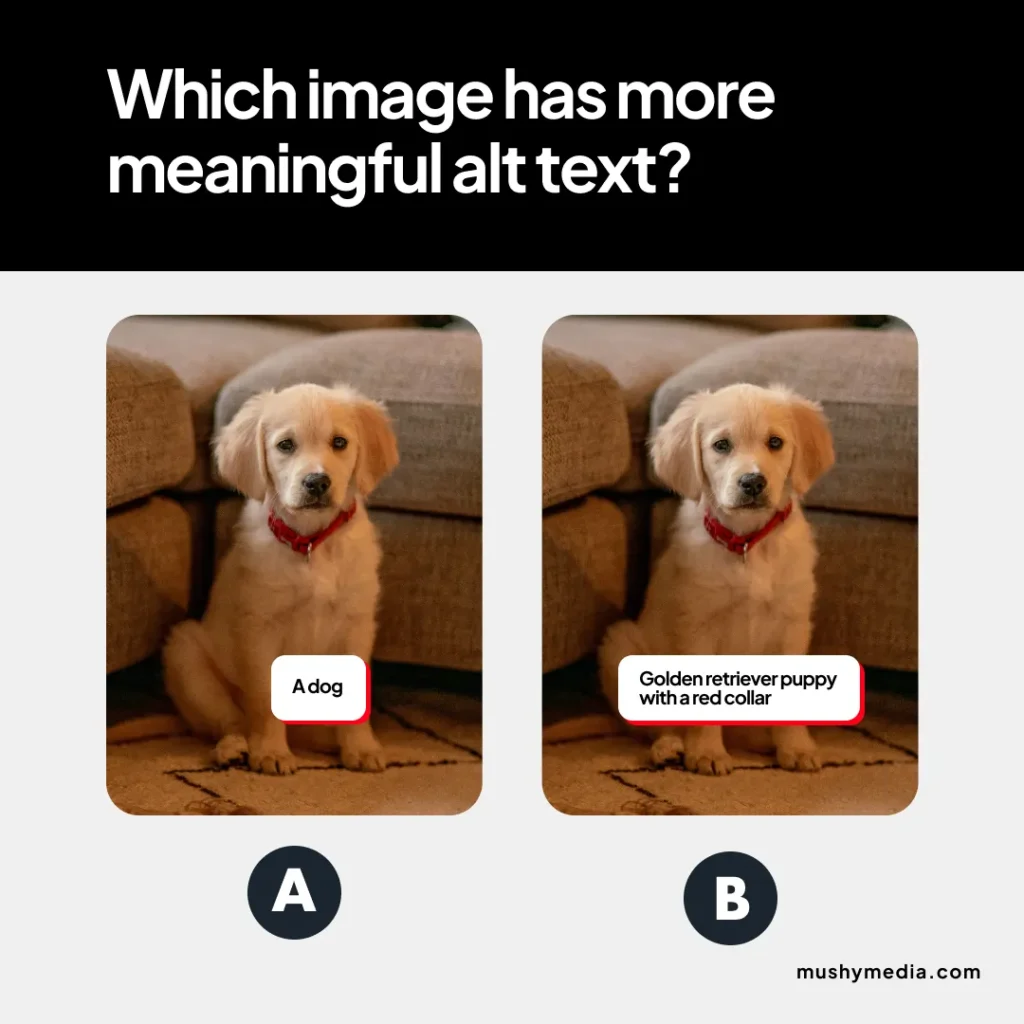
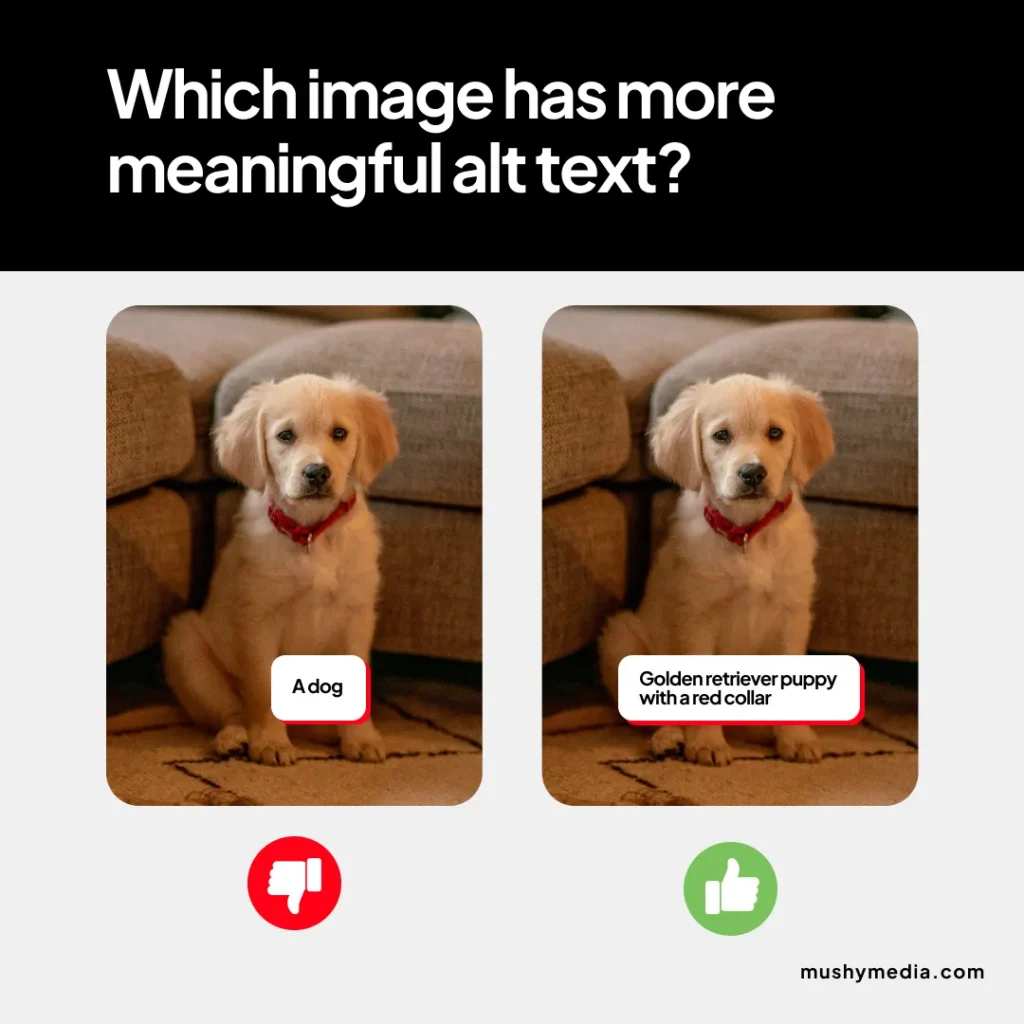
2. Descriptive Content: This should describe the content and function of the image. It should convey the essential information someone would gain by viewing the image.
3. HTML Attribute: In HTML, the alt attribute is added to the img (image) tag to provide the alternative text. For example:
<img decoding="async" src="example.jpg" alt="A beach scene with palm trees and a sunset">
4. Empty Alt Text: If an image is purely decorative and does not convey meaningful content, the alt attribute can be left empty (alt=””). This informs screen readers to ignore the image for informational purposes.
5. Importance for SEO: It is crucial for Search Engine Optimisation (SEO). Search engines use alt text to understand the content of images, which can contribute to the overall ranking of a page in search results.
6. Best Practices: Aim for clear and concise descriptions when writing. Avoid redundancy with surrounding text and focus on conveying the essential information. If an image contains text, the alt text should convey the same information as the text within the image.
Example of descriptive alt text for an image of a cat:
<img decoding="async" src="Mushy-mascot.webp" alt="A curious orange tabby cat with green eyes sitting on a windowsill and looking outside">
SUMMARY: Alt text is not just an afterthought but a fundamental element of website usability and accessibility. By incorporating well-written alt text into your web design, you can create a more inclusive experience for all users, regardless of their visual abilities or preferred language. Remember, alt text is the unsung hero of usability, ensuring that your website is accessible to everyone and making it a more inclusive and welcoming place for all.